B2B Software UX - Data Analytics software system for non-profits

Final Mockups
The low fidelity wireframes were provided to a graphic designer to translate using an agreed upon style guide with the rest of the UI figured out.

Low fidelity Wireframes
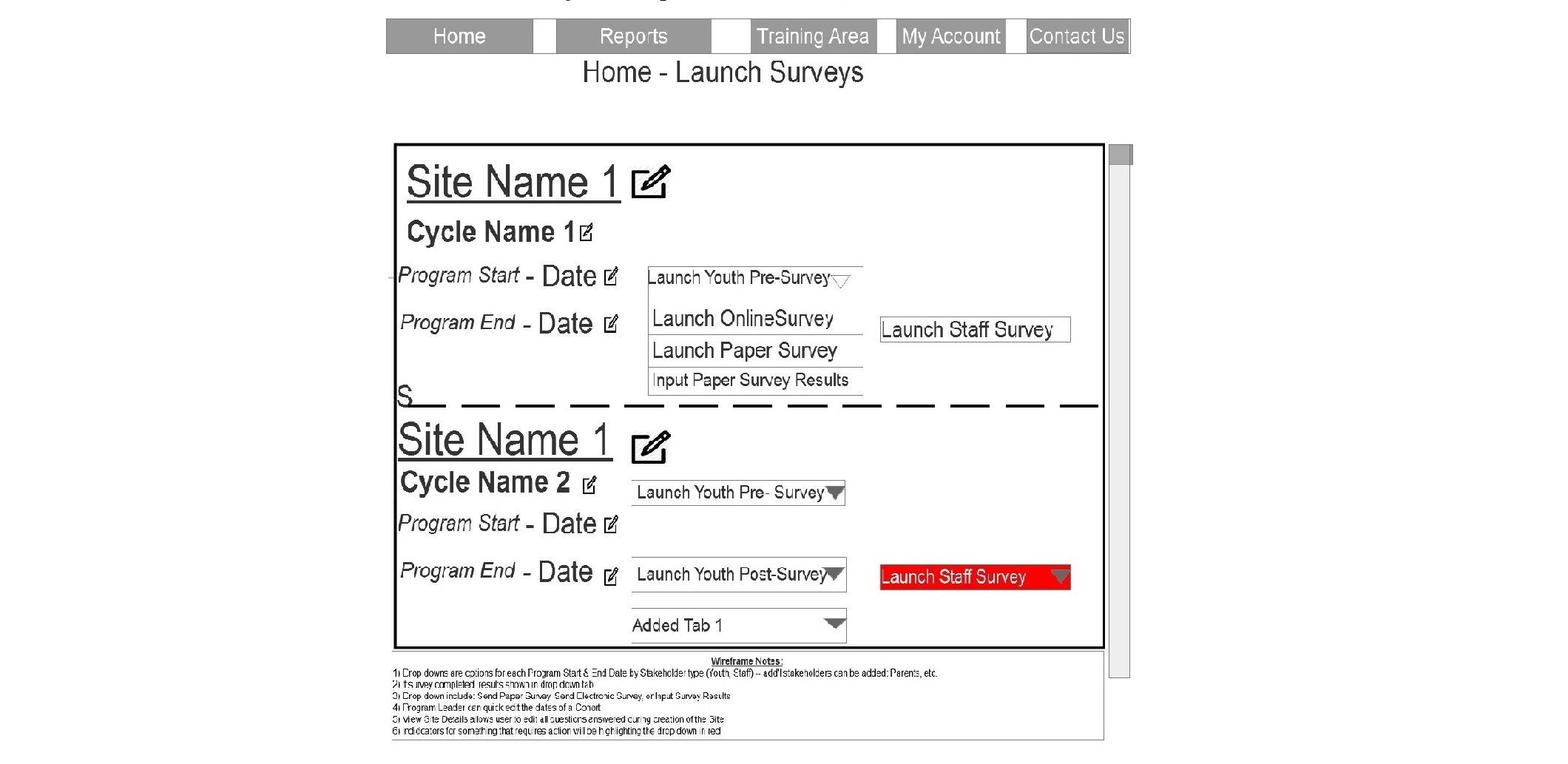
Wireframes were created from the Information Architecture document & Site Flows. The Actions from the document for each stakeholder were easily translated on the pages and iterated upon with most of the UI determined.

User Flows
Tasks and various scenarios were translated into Flow diagrams to illustrate key decisions the system should handle.

Information Architecture
We iterated alongside the client to breakdown Goals, Tasks, and Actions for each Stakeholder. Tasks & Actions turned in product features.
Wordpress E-commerce site design & development - Vib.in

Final Mockup - Landing section
The wireframes were mocked up and communicated to overseas development team. All work was executed in Wordpress to manipulate an e-commerce plugin.

Wireframe - Landing Section Version 2
Here we condensed the page for a trending products feature + featuring sellers on the site.

Wireframe - Landing Section Version 1
Agile development methodology and created full vision of features for the landing section. For MVP build, we stripped away most features and kept Part A, Part D, and iterated on Trending Products page.

Wireframes - Checkout process
After analyzing current Checkout process in Wordpress plugin, I provided a more streamlined method with new buttons to produce better flow.

Information Architecture - Site Map
Based upon Feature List, we organized each area of the site through a Site Map and determined each area's pages / features

Information Architecture - Feature list
Based upon user research for both Buyers and Sellers for an e-commerce platform (think Etsy.com as a framework), created a feature list for each particular area of the site (individual store, global page, etc.). Provided a priority marker and coordinated that with the phase of build after coversations with Wordpress developers.

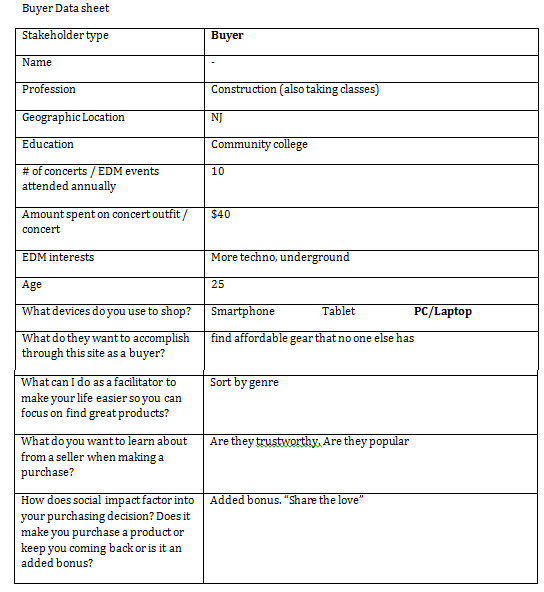
User-Reserach - Survey Data Sheet
Designed a data sheet to uncover key buyer motivations around concert apparel including influencing purchasing behavior.
Medical Device Design - Catether Technology

Prototype Device
CAD File & Engineering specs were translated into a functional prototype. Eventually licensed to Edison Nation Medical.

Computer Aided Design
Imported Engineering specs and requirements into Solidworks to provide graphical mock up.

Information Architecture
Created engineering drawings & iterated on device features with engineers. Main accomplishment was realizing balloon inflation diameter should maximize while achieving a small overall diameter -- key feature that created value.

UX Strategy & User Research
UX Strategy
- Mapped procedure and stakeholder goals (patient, payer, physician)
- Concept to combine two devices making a procedure safer, faster, and easier
User-Research
- Uncovered physician behaviors and current product constraints
- Communicated with physicians and learned procedure, product constraints, and physician mindset at each step in the process (why they are taking the actions they are in the process)
- Understood true goals of the technology and procedure and developed product goals for favorable product attributes (large balloon diameter while maintaining 3.2mm catheter diameter).
- Developed new procedure flow with combination product
Mobile App UX - Social Alarm clock for smartphone
Final Mockups
The low fidelity wireframes were then transformed into final mockups in Photoshop by the graphic designer. I worked alongside him to iterate until we achieved our final design. All our documentation was given to the development team for execution (see Wakamigo app in Apple App store!)

Wireframes - Version 4
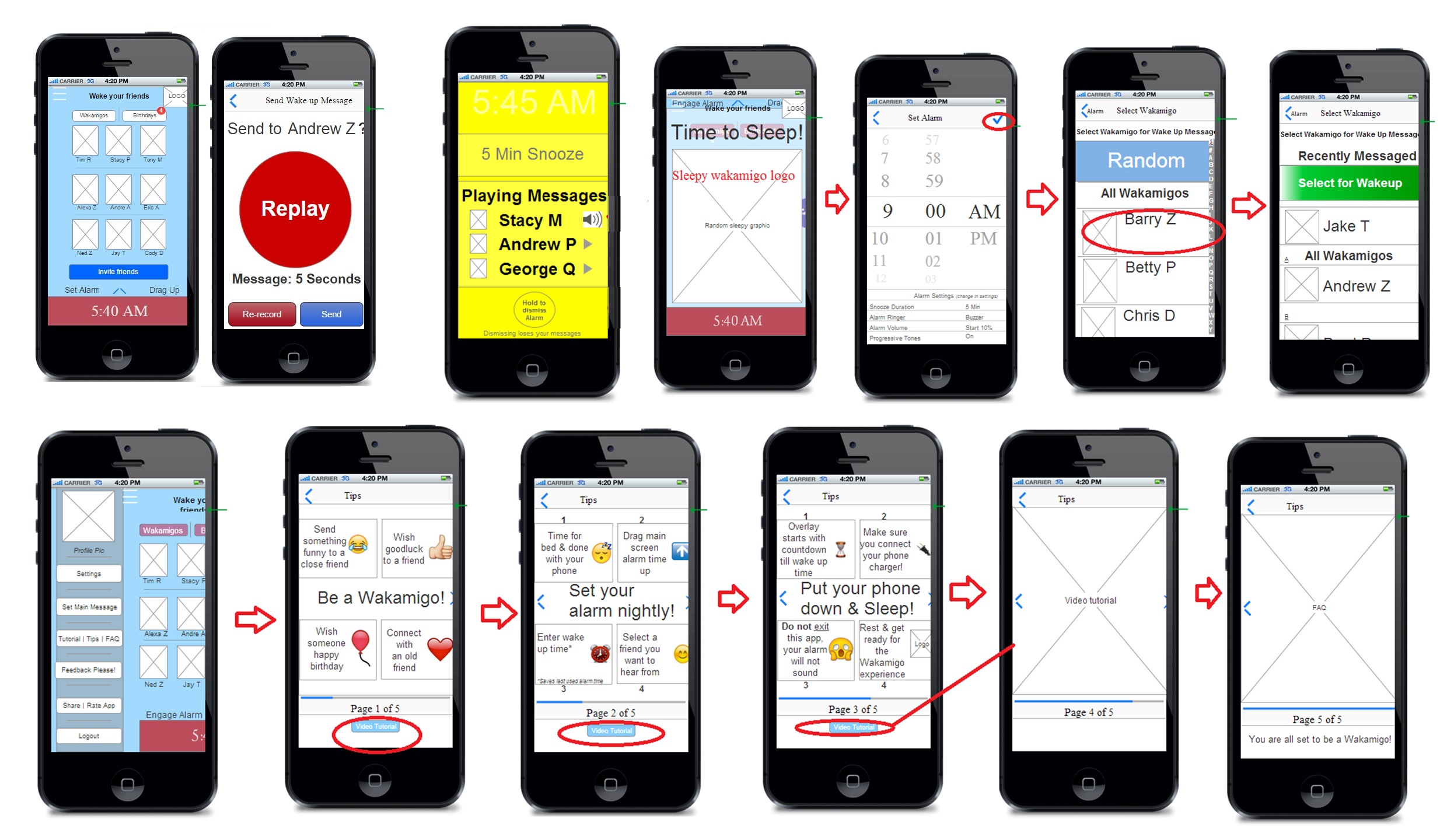
After a few iterations for each area, we finalized the low-fidelity wireframes and determined 50% of the User-Interface design. These were passed onto the graphic designer for Visual UX and UI finalization.

Wireframes - Version 3
After determining direction based upon multiple design styles, I focused in on completing the design based on various areas: home screen, settings, alarm engagement.

Wireframes - Version 2
Iteration on Version 1 wireframes with 3 distinct design directions outlined based upon conversations with client. The ability to connect with users & initiate messaging were priority since that focuses on business goal of growth.

Wireframes - Version 1
First round of low fidelity wireframes illustrating homescreen, settings preferences, and contact list.

Information Architecture: User flows
Full flow diagram for each section of the mobile app and potential decisions the user can make in each use case.

User-Research: Data sheet
Survey to uncover alarm clock and morning habits of potential users to understand behavior (patterns and buckets). Uncovered definite phone alarm clock usage in millenials (80%+).

User-research: Competitor Analysis
We analyzed competitor and substitute apps based upon business model and feature set to determine user preferences and potential gaps.
Mobile App UI design for iOS & Android platforms - Razorfish Healthware (Rite-Aid mobile app)

Wireframes - Rite-Aid Mobile App UI Update
I updated all the UI elements for iOS7 and Android 4.2 for iPhone, iPad, Tablet, and Smartphone. Also, I thought through better UX for the Photo Ordering and Store Locator processes. Iterations included around photo quantity ordering, max price for orders since prepayment was not necessary, removing photos, ensuring the right information was presented for store locator, etc.
Hosptial Operations Design - Lurie Children's Hospital

Lurie Children's Hospital
Final Product - a fully operating hospital with all processes redesigned from the old 2 acre, 2 story campus into the 23 story highrise in Chicago, IL.

Visual Mapping of Processes
Created operating manual & visuals illustrating the processes in the new hospital per department for new 23 Story hospital Building

Information Architecture
Sample Process -- Department (Blue Heading), Process (Gold Heading)
Compiled user research, process issues, patient volume, and staffing counts into new processes for each department in the new 23 story hospital building.
Processes were vetted for Lurie Children’s Hospital architecture, new staffing counts, and square footage (metrics to optimize patient flow per resources available).

User-Research
Interviewed hospital departments (ER, Radiology, etc.) to understand day-to-day activities for various scenarios, reasoning behind each process, and cross-department interactions in current 2 Acre, 2 Story hospital setting.
Linked departments with current and new staffing and patient volume data.

